Ann Kariuki
Shiftpulse Marketers
Top Web Design Resources in 2024

TL;DR: Top web design inspiration tools for 2025 include Landbook, Mobbin, Navbar Gallery, Storytale, Contrast Checker, and Hero Icons, offering curated website, UI, illustration, typography, and optimization resources
In a recent video, a web design expert shared their top favorite web design resources for 2024. If you're looking to improve your web design skills, whether you're a seasoned professional, a solo agency owner, or a freelancer, these resources are definitely worth bookmarking. Here's a rundown of the tools mentioned in the video:
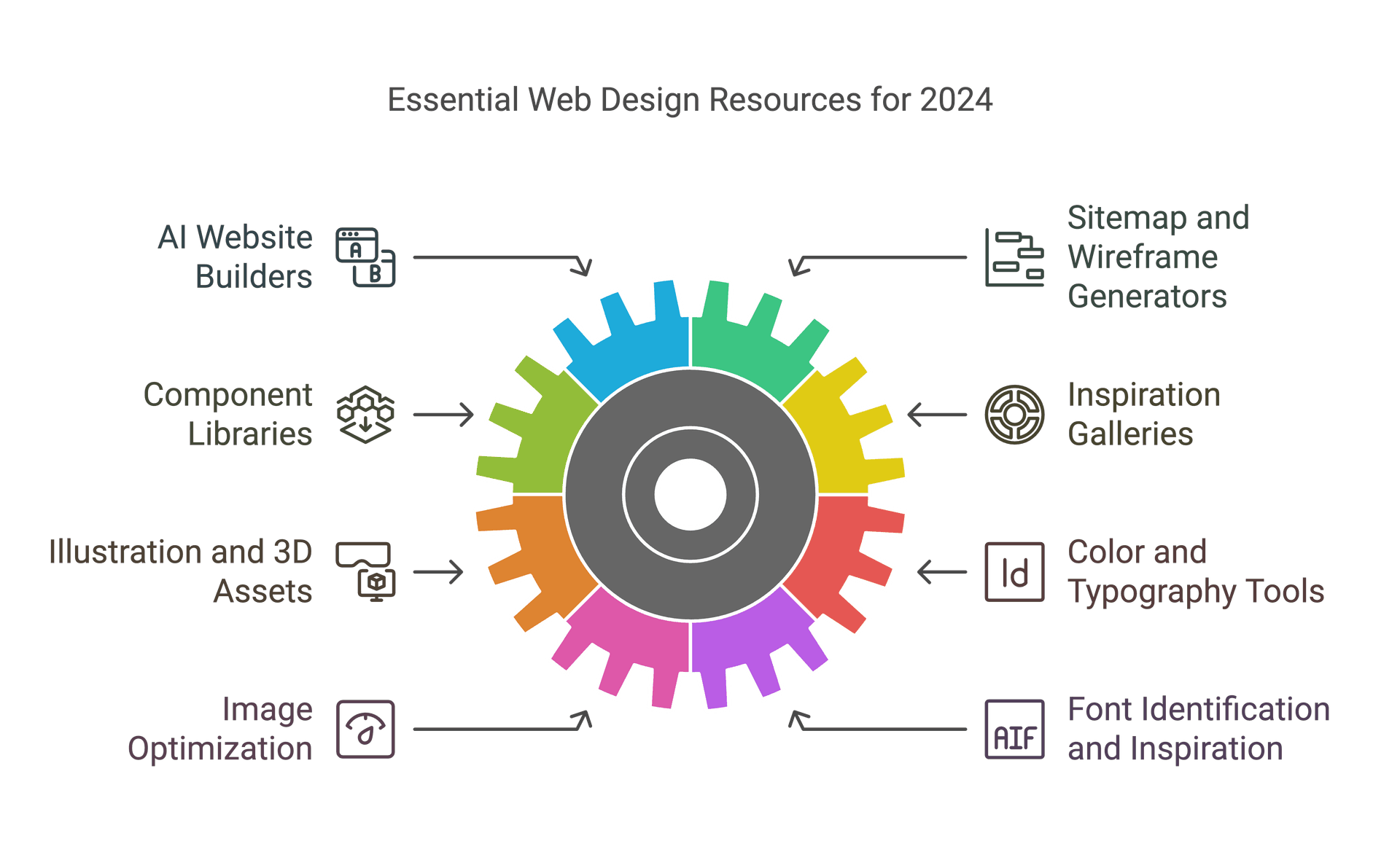
AI Website Builders
- Dora AI: Create a website with a simple prompt. Just type in your requirements, like "for an observatory that photos of galaxies and space," and Dora AI will generate a website for you. The page is fully editable, allowing you to customize colors and layouts. Dora AI
Sitemap and Wireframe Generators
- Reloom: Generate sitemaps and wireframes for Figma and Webflow. Reloom allows you to create website sections like hero sections, feature sections, benefit lists, CTAs, and FAQs. You can then copy and paste these wireframes directly into Figma or Webflow.
- Tilebit: A more affordable alternative to Reloom with a slightly limited component library. Tilebit still allows you to copy components to Figma or Webflow for your projects.
Component Libraries
- Flowbase: Access a vast component library for Webflow, Figma, and Framer. Flowbase offers both freebies and a pro version with an expanded selection of components. Flowbase

Inspiration Galleries
- Landbook: Find inspiration for websites and landing pages. Landbook lets you filter designs by category, style, and color to narrow down your search. Landbook
- Godly.website: Specifically for Tech and SaaS website inspiration. Filter by category, style, and color to discover cutting-edge designs.
- Darkdesign.gallery: If you're interested in dark design, this website offers a curated gallery of dark-themed website inspiration.
- Mobbin: Explore a vast collection of app and website screen inspiration. Filter by category, platform, and brand to find specific examples. Mobbin
- Inspo vault: Another great resource for general website inspiration, allowing you to filter by category and style.
- Navbar gallery: Focus specifically on navigation design with this gallery dedicated to navbar inspiration. Filter by category and style to find the perfect navbar for your project.
- Footer design: Get inspired for website footers with this gallery. Filter designs by category and style to find the right footer for your site.
- Start websites: A general website inspiration gallery where you can filter by category and style.
- Minimal gallery: If you appreciate clean and simple designs, this gallery is dedicated to minimal website inspiration. Filter by category and style to find minimalist examples.
- Interface in game: Explore user interface designs specifically from video games. Browse and download in-game UI screenshots for unique inspiration.
- Dark mode design: Discover website designs that utilize dark mode effectively.
Illustration and 3D Assets
- Storytale: Enhance your designs with illustrations and 3D assets. Storytale provides both freebies and a pro version with a wider range of assets. Storytale
- Draw kit: Access a variety of illustrations and icons. Draw Kit offers both free and paid assets to suit different needs. Draw kit
- Iconscout: Find icons, illustrations, and 3D assets on Iconscout. They offer both free and paid assets, providing a wide selection. Iconscout
- Blush design: If you're looking for free illustrations with a personal touch, Blush Design offers a range of customizable illustrations. Blush design
Color and Typography Tools
- Mesh gradients: Download free mesh gradients in AI, PNG, or JPEG formats to add depth and visual interest to your designs.
- Contrast checker: Ensure your designs are accessible by checking color contrast. Test different color combinations and fonts to see if they meet accessibility standards.
- Type scale: Build font design systems with this tool. Experiment with different scales and preview how they look across various devices.
- Colors Eva design: Generate color palettes effortlessly. Input a color code, and Colors Eva design will create tints and shades of that color for a cohesive palette.
Image Optimization
- Magnific AI: Upscale images up to 4x and enhance their quality using AI-powered upscaling.
- Squash: Compress images by up to 93% without sacrificing quality. Reduce image file sizes for faster loading times.
Font Identification and Inspiration
- Font Ninja: Identify fonts on any website with this Chrome extension. Simply hover over text to discover the font name, size, color, and line height.
- Fonts in the wild: Get inspired by real-world font usage. This website showcases fonts used on various websites for typography inspiration.
Icon Resources
- Hero icons: Access a collection of free SVG icons for your projects. Hero icons
Email Design Inspiration
- Email Love: Find inspiration for email designs. Browse email designs by category and brand to spark ideas for your email campaigns. Email Love
These resources offer a fantastic starting point for any web designer looking to stay ahead of the curve in 2024. Be sure to explore these platforms and see how they can enhance your design workflow!